RSS-Newsfeed
RSS-Feeds sind eine einfache Möglichkeit, auf dem neuesten Stand zu bleiben. Sie werden benachrichtigt, wenn ein neuer Beitrag eingestellt wird.
RSS-Feed-Integration - Anleitung am Beispiel von Outlook:
1. Kopieren des RSS-Newsfeed-Link
2. Klicken Sie in Outlook mit der rechten Maustaste auf den RSS-Feeds-Ordner, und wählen Sie dann Neuen RSS-Feed hinzufügen aus.
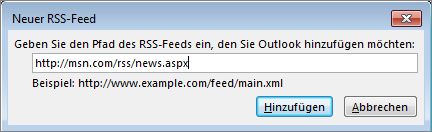
3 . Geben Sie im Dialogfeld Neuer RSS-Feed die URL des RSS-Feeds ein.

Tipp: Wenn Sie Hilfe bei der Suche nach der URL des RSS-Feeds auf einer Website benötigen, suchen Sie nach einem RSS-Symbol. klicken Sie mit der rechten Maustaste auf das Symbol, und kopieren Sie dann die Verknüpfung in die Zwischenablage. Drücken Sie STRG+V, um die Informationen aus der Zwischenablage in das Feld mit der Position des RSS-Feeds einzufügen.
4. Wählen Sie Hinzufügen > OK aus.
Webseitenzoom
Verkleinern und vergrößern Sie die Anzeige Ihrer Webseite per Tastaturkürzel
Der Webseitenzoom erlaubt Ihnen, die Größe aller Webseiteninhalte zu vergrößern oder zu verkleinern, um damit die Lesbarkeit zu verbessern. Dazu können Sie im Einstellungsmenü Ihres Webseitenbrwoser die entsprechenden Einstellungen vornehmen oder ganz unkompliziert über Tastaturkürzel.
Halten Sie die Taste Steuerung [Strg] gedrückt und drücken Sie zusätzlich die folgende Taste:
- Plus [+] um hineinzuzoomen
- Minus [-] um herauszuzoomen
- Null [0] um den Zoom auf den Ausgangszustand zurückzusetzen
- Mausrad / Bei gedrückter [Strg] können SIe durch Drehen des Mausrades die Seitengröße ebenfalls verändern.
Steuerung mit Tastaturabkürzungen
Wichtige Bereiche wie z.B. das Suchfeld oder die Inhaltsübersicht können mit folgenden Kurzbefehlen aufgerufen werden.
Mit der Tastaturkombination [Alt] und einer der folgenden Abkürzungstaste springen Sie direkt auf den gewünschten Menüpunkt oder steuern direkt andere wichtige Bereiche an. Sie müssen dabei die [Alt] Taste gedrückt halten und zudem die gewünschte Abkürzungstaste drücken.
Beispiel:
Um direkt zum Suchfeld zu gelangen, halten Sie die Taste [Alt] gedrückt und wählen dann die 6.
Tastaturabkürzungen
- [Alt] + [0] - Menüpunkt 1
- [Alt] + [1] - Menüpunkt 2
- [Alt] + [2] - Menüpunkt 3
- [Alt] + [3] - Menüpunkt 4
- [Alt] + [4] - zur Startseite
- [Alt] + [0] - zurück zum Seitenanfang
- [Alt] + [0] - Sprung in das Suchfeld
- [Alt] + [0] - Inhaltsverzeichnis anzeigen
- [Alt] + [0] - Impressum anzeigen
Die Zahlen werden nur über eine Tastenkombination auf dem Hauptblock der Tastatur erreicht. Kombinationen mit dem numerischen Block auf der rechten Seite werden nicht unterstützt. Ältere Browser wie Netscape 4 oder Opera 5/6 unterstützen die Tastaturkombinationen nicht.
Internet Explorer: [Alt] + Abkürzungstaste danach mit "Enter" bestätigen
Mozilla Firefox: [Umschalt] + [Alt] + Abkürzungstaste
Opera: [Umschalt] + [Esc] + Abkürzungstaste
Responsive Design
Da die Auflösung des Displays auf Laptop, PC, Tablet-Computer, Smartphone oder Fernseher erheblich variieren können, ist das Erscheinungsbild und die Bedienung einer Webseite abhängig vom Endgerät. Webseiten, die unter den Gesichtspunkten von responsivem Design bereitgestellt werden, berücksichtigen die jeweiligen Anforderungen des Gerätes und optimieren die Darstellung und Navigationselemente automatisch für das jeweilige Endgerät. Kriterium für das angepasste Erscheinungsbild ist in der Regel die Anzahl der Pixel die der Browser in der Breite zur Verfügung hat.
Um den besonderen Darstellungscharakter auf einem Smartphone bei vollem Nutzungsinhalt zu gewährleisten, wird diese speziell auf den mobilen Geräten gesondert technisch umgesetzt. Das "Look and Feel" bleibt erhalten, die Navigation wird besonders herausgestellt und gleichzeitig wird das Ladeverhalten optimiert. Somit bleibt auch bei Standardempfangsleistung eines Smartphones die volle Funktion der Website erhalten.
Hinweise zur Barrierefreiheit
Bedienbarkeit und Zugänglichkeit
Blinde, sehschwache, motorisch eingeschränkte Personen oder anderweitig beeinträchtigte Menschen sind Teil der Internetnutzer. Diese Zielgruppe stößt auf erhebliche Hürden, welche die unghinderte Nutzung von Internetangeboten erschweren. Barrierefreies Internet, Accessibility (Zugänglichkeit) und Usability (Benutzbarkeit / Bedienerfreundlichkeit) sind deshalb wichtige Aspekte bei der Nutzung von Webseiten.
Die Inhalte von www.heubach.de stehen überwiegend barrierefrei zur Verfügung.
Gleichstellung von Frau und Mann
Wir sind bemüht, so weit wie möglich geschlechtsneutrale Formulierungen zu verwenden. Wo uns dies nicht gelingt, haben wir zur besseren und schnelleren Lesbarkeit des Textes die männliche Form verwendet. Natürlich gilt in allen Fällen jeweils die weibliche und männliche Form. Wir bitten hierfür um Ihr Verständnis.


